
Discover the ultimate AI content creation experience with GizAI—a robust, free AI platform that requires no sign up to get started. In today’s fast-paced digital world, users want innovative tools that empower them instantly, without long registration processes or subscription hassles. GizAI has emerged as a game-changing ecosystem designed for writers, marketers, game designers, and creative professionals. In this article, we explore every powerful feature GizAI has to offer while highlighting its free, no sign up experience, helping you unlock a whole new era of AI-driven creativity.
GizAI combines state-of-the-art artificial intelligence with real-time collaboration and cloud storage, enabling users to generate images, videos, audio, characters, stories, games, and even interactive chat narratives—all from a single text prompt and without compromising privacy. With increasing demand for free AI tools that require no sign up, GizAI stands out by blending advanced technology with user-centric simplicity.
Unleashing the Power of Free AI Without Registration
One of the most attractive aspects of GizAI is its commitment to accessibility. As many leading platforms insist on user registration and paid subscriptions, GizAI proves that powerful content creation does not have to come at a premium cost or require lengthy sign up procedures. The platform’s no sign up policy means that creativity is available directly from the browser—no barriers, just instant access.
The free plan is meticulously designed to make advanced content generation accessible, protecting user privacy by not training the AI with personal data or sharing it without consent. With a proven reputation of providing free access to essential creative tools, GizAI has built its brand around the motto: AI access is a human right. This unique approach not only reduces the friction involved in getting started with AI tools but also establishes moral credibility for the platform in the realm of digital innovation.
Comprehensive Features That Inspire Creativity
GizAI is packed with features that cater to a wide range of creative needs:
1. AI-Powered Content Generation
GizAI’s core strength lies in its multi-modal AI models that generate content across various formats. Whether you need a captivating story, an engaging video, or stunning images, the platform has dedicated generators to turn your text prompt into multimedia masterpieces. This eliminates the need to juggle between different platforms and tools, making professional-level content creation more streamlined than ever before.
Examples of supported content types include:
-
Image Generation: Use advanced text-to-image generators that create detailed visuals based on your description. The underlying models maintain object consistency and style coherence—a crucial factor for brand identity and storytelling.
-
Video and Audio Production: Not only can you generate images, but GizAI also supports video and audio creation, enabling dynamic multimedia storytelling. With real-time collaboration features, teams can work together to craft polished final products.
-
Text and Storytelling: Enhance your narrative writing with AI assistance. Generate engaging plotlines, character details, dialogues, and even interactive story-based games that captivate your audience.
Users can experiment with various art styles, making every creation uniquely tailored to their creative vision.
2. Interactive Story-Based Games and Custom Narratives
GizAI is uniquely designed to support interactive storytelling and game creation. Content creators can build immersive narratives complete with branching storylines and character dialogs. This feature caters especially to novelists, screenwriters, and game designers who want to create interactive experiences that engage their audiences on multiple levels.
The context-aware naming tool and character generator take creative writing to new heights by offering suggestions that align with your story’s overall theme. The interactive component ensures that every piece of content—whether a game or a narrative—is consistent, engaging, and tailored to the intended audience.
3. Real-Time Collaboration and Cloud Storage
A standout feature of GizAI is its seamless integration with real-time collaboration tools and cloud storage. This functionality is essential for teams working remotely or individuals collaborating with peers across geographies. By synchronizing content across devices and enabling simultaneous edits, GizAI makes it effortless to brainstorm, refine, and perfect your creative output in real time.
Cloud storage ensures that all your creative projects are securely saved online, with robust privacy controls that guarantee user data is never used for training AI models without consent. This is particularly appealing in an age where data privacy is paramount.
4. Mind Map and Response Format Options
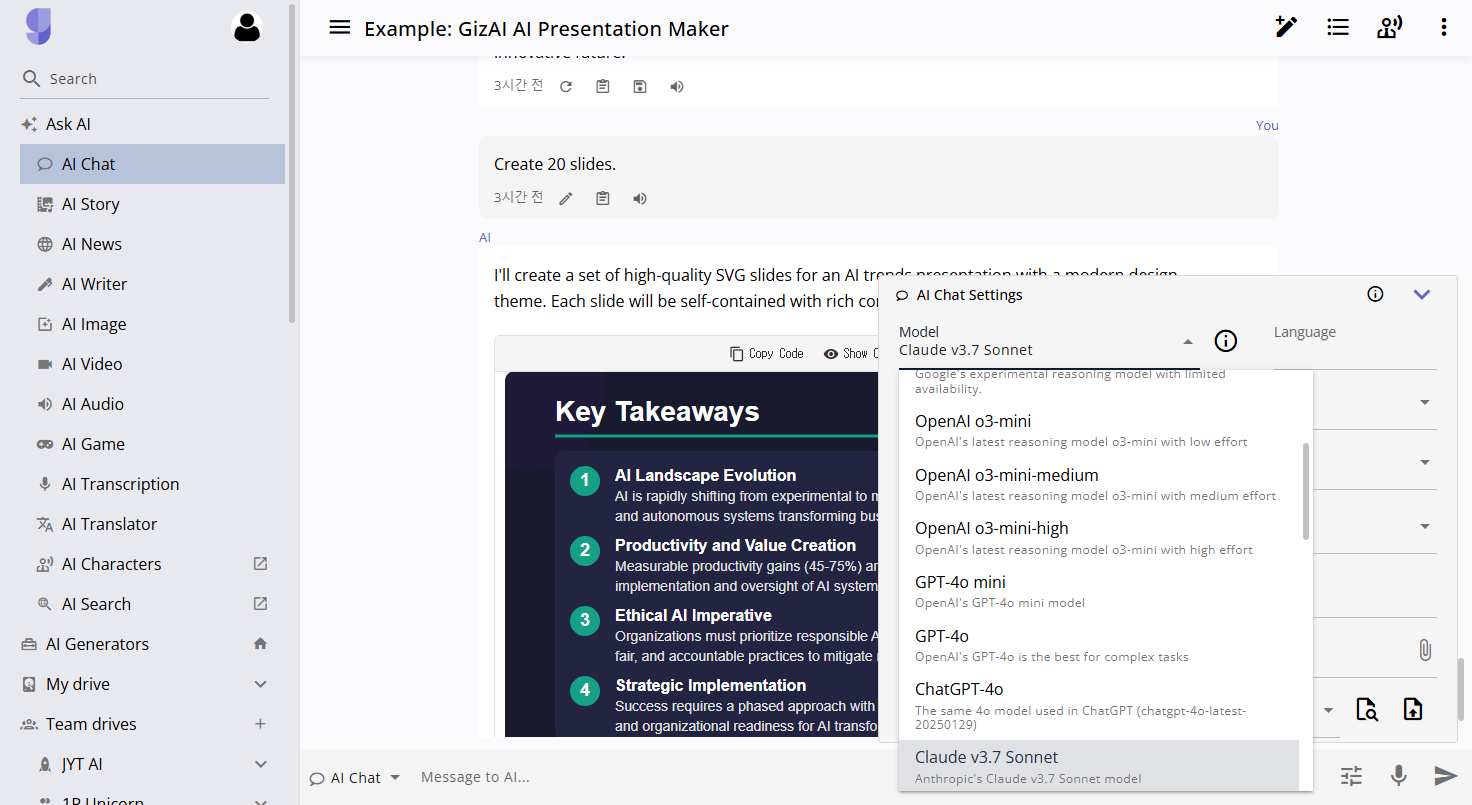
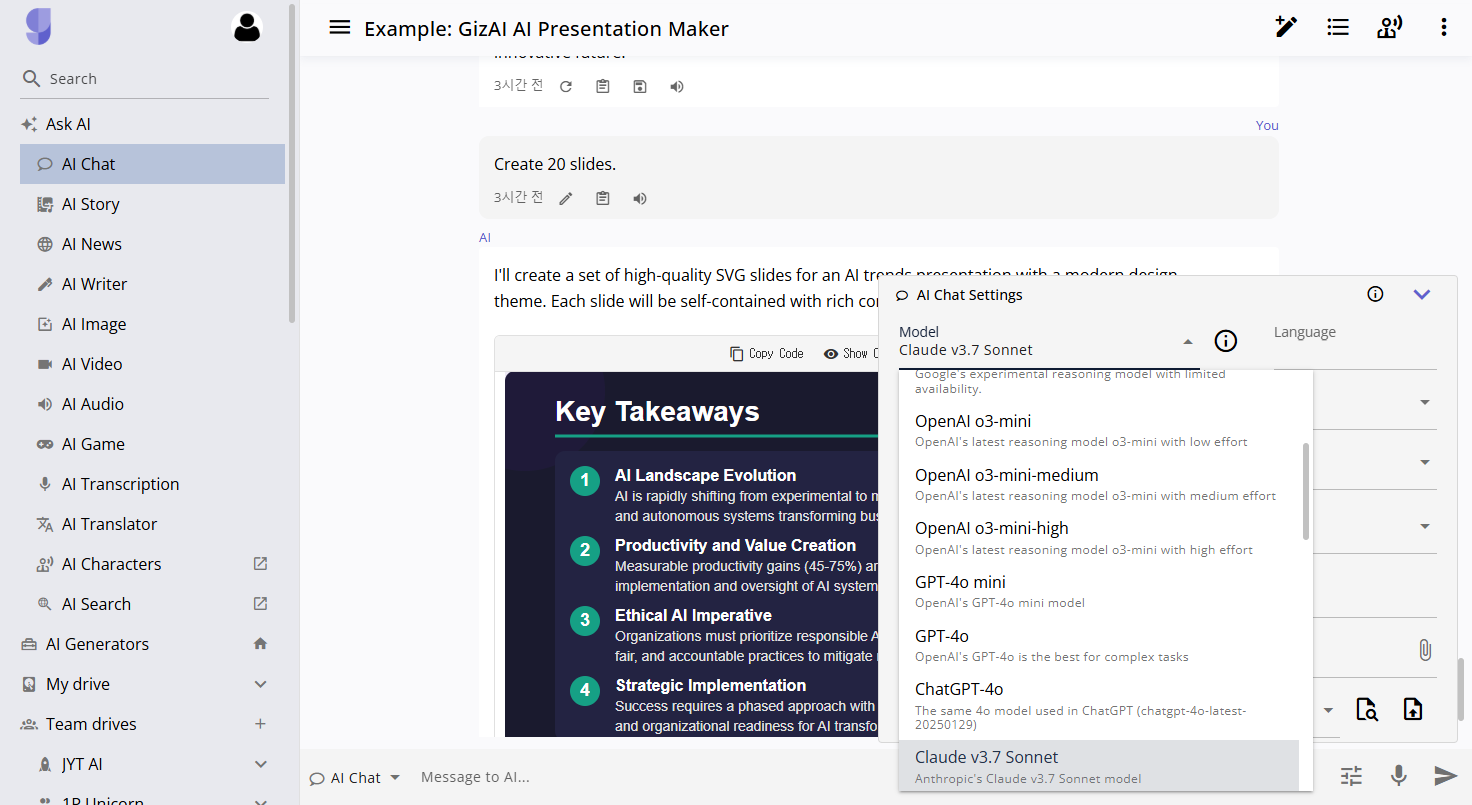
GizAI offers a revolutionary mind map response option in its AI chat assistant. Users can request their responses to be formatted as a mind map—a visual representation that helps break down complex ideas into easily digestible sections. This interactive feature is especially beneficial for planning large projects, outlining articles, or restructuring intricate narratives.
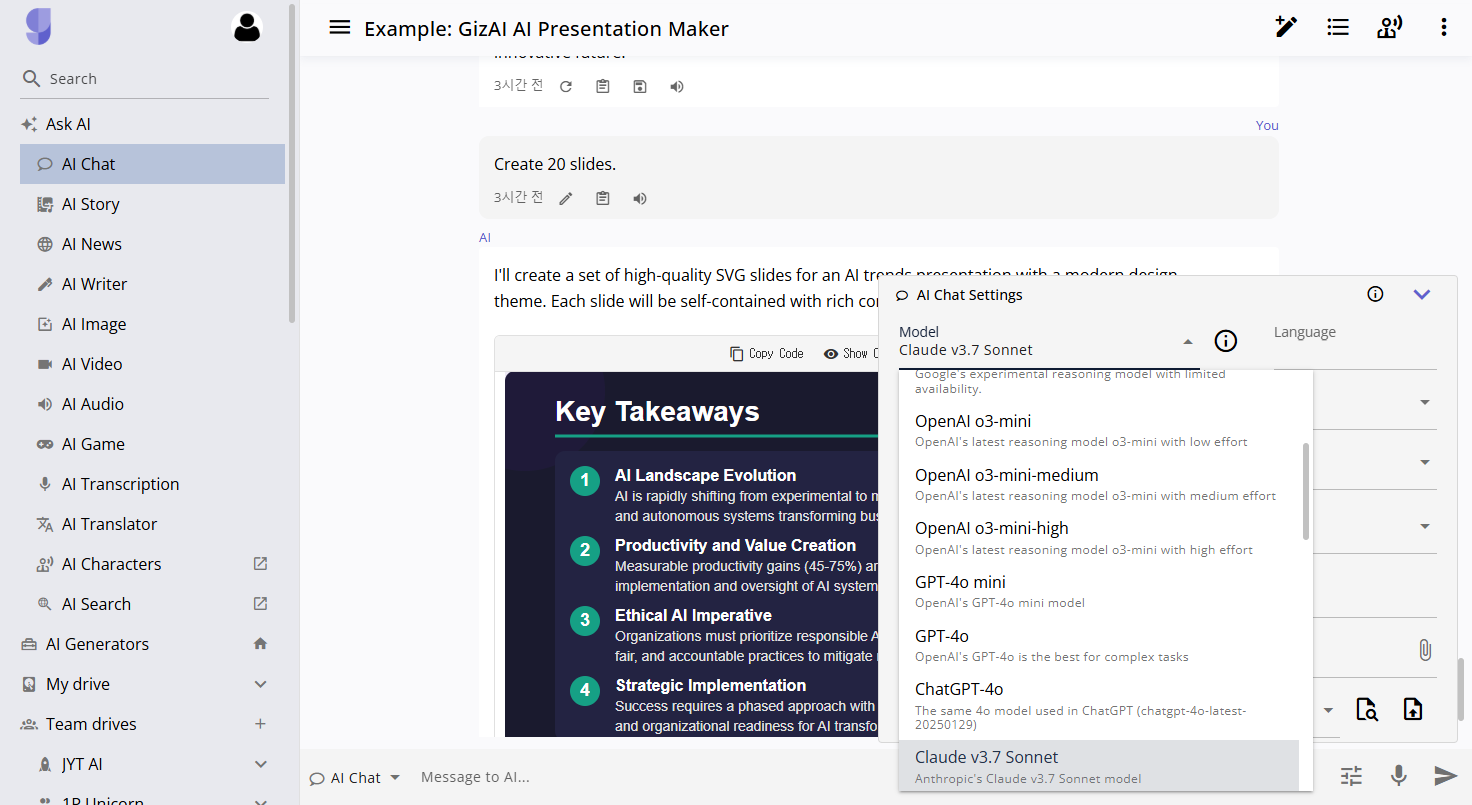
Additionally, users have the flexibility to switch between various response formats, including dynamic text, media-included answers, web app views, slides, or traditional text. This format versatility empowers creators to present their information exactly how they envision it.
5. Multi-Language Support
As GizAI continues to expand its global reach, the platform now supports multiple languages including Spanish, Portuguese, French, German, Italian, Russian, Chinese, Japanese, and Korean. This makes it an invaluable tool not just for native English speakers but for creative professionals worldwide, democratizing access to high-quality AI content generation regardless of language barriers.
6. No Sign Up, No Hassle, Just Creativity
Perhaps the most enticing feature of GizAI is its free plan which requires absolutely no sign up. Unlike other platforms that often demand personal information or payment details even for trial usage, GizAI’s no registration policy eliminates the barrier to entry. Users can immediately access all the core functionalities and experience hassle-free creativity. This approach has garnered positive feedback from communities that appreciate streamlined workflows and immediate access to sophisticated tools.
What Sets GizAI Apart in the Competitive AI Ecosystem?
In the rapidly evolving field of AI content creation, GizAI stands apart for several reasons:
Privacy and Data Security
GizAI is dedicated to protecting user privacy. The platform does not train its AI models with user-generated data without consent, ensuring that your creative ideas remain confidential. This commitment to security is a crucial trust factor in today’s digital landscape, especially when compared with other free tools that may compromise data integrity in exchange for broader training datasets. Users confidently explore their creative potential knowing their intellectual property is safeguarded.
Collaborative Environment
The built-in support for collaborative work sets GizAI apart from similar platforms that focus solely on individual creativity. In today’s interconnected world, the ability to develop content in a team setting without disruptions adds massive value. From brainstorming sessions to full-scale project creation, GizAI facilitates a seamless collaboration experience that rivals professional software suites—all while remaining free and accessible.
Multi-Modal Content Creation
While many competitors focus on one type of content generation, GizAI’s multi-modal approach allows for the creation of visuals, texts, audios, videos, and interactive games under one roof. This diversity in content generation eliminates the need for multiple subscriptions or software licenses, providing users a comprehensive toolset that suits any creative purpose. Whether you’re a digital marketer, a freelance writer, or a game developer, GizAI’s all-in-one solution caters to your specific needs.
Accessibility through Free and Unrestricted Features
It’s not just the functionality that makes GizAI impressive; it’s also the philosophy of making advanced AI tools accessible to everyone, regardless of budget. Free access without sign up means anyone—from students to professionals—can harness the power of AI for creative projects instantly. This uninterrupted access promotes a culture of innovation and experimentation, encouraging more users to explore the potential of AI in content creation. (Inline Source links)
Real-World Applications of GizAI’s Free AI Tools
To truly appreciate the versatility of GizAI, let’s take a closer look at some of the practical applications and use cases:
Digital Marketing and Branding
For digital marketing professionals and brand strategists, the ability to quickly generate high-quality content is a game-changer. GizAI’s advanced image generator, for example, can create visually appealing graphics for social media campaigns that captivate audiences and increase engagement. The platform’s automatic content creation features enable marketers to craft compelling narratives that resonate with their target audience—all without the delay of traditional creative processes.
Furthermore, the custom name generator helps brands create unique product and character names that are both memorable and aligned with their overall messaging. With consistent naming conventions throughout campaigns, brands maintain a strong identity while saving time and resources that would typically be spent brainstorming ideas. (Inline Source links)
Content Creation and Blogging
Bloggers and freelance writers can significantly benefit from GizAI’s text and story generators. The platform’s AI-driven content creation tools are built to help generate ideas, structure articles, and refine drafts quickly. Whether you’re crafting a personal blog post or a detailed long-form article, GizAI’s capability to maintain narrative consistency and generate citations correctly streamlines the writing process.
Moreover, the mind map response format is especially useful for outlining and organizing complex topics before diving into the writing process. It not only simplifies the ideation stage but also provides a visual roadmap that can boost productivity and clarity. The free, no sign up approach means that writers can experiment freely with different styles and techniques without worrying about subscription costs. (Inline Source links)
Interactive Storytelling and Game Development
GizAI’s impact is not limited to traditional content; it extends into the realm of interactive storytelling and game development. Creative professionals designing digital games can use the platform to generate storylines, character details, and even branching narratives that offer multiple outcomes based on user choices. This type of interactivity enhances user engagement and creates a deeper connection with the audience.
For independent game developers working with limited budgets, the ability to leverage advanced AI for content generation without incurring high costs is invaluable. The integration of collaborative tools also means that teams working remotely can innovate together in real time, ensuring that every element of the project—from dialogue to visual style—is perfectly synchronized. (Inline Source links)
Educational and Training Purposes
Educators and trainers are finding innovative ways to incorporate AI-generated content into their lesson plans and training modules. With multi-language support and flexible formatting options, GizAI can be used to create customized educational materials, interactive quizzes, and engaging multimedia presentations. This not only aids in the learning process but also introduces students to the practical applications of AI in modern content creation—a skill that is increasingly valuable in many career fields.
For instance, academic professionals can generate detailed tutorials on complex subjects or simulate interactive storytelling experiences that bring historical events to life. The free access without sign up ensures that educators can experiment and integrate these tools seamlessly into their classrooms, providing a modern twist to traditional teaching methods. (Inline Source links)
Creative Arts and Personal Projects
Artists and hobbyists are also reaping the benefits of GizAI’s free AI creativity tools. Whether you’re looking to create digital artwork, compose music, or even write a novel, GizAI offers a platform that nurtures creative expression. The intuitive interface and variety of creative options empower users to experiment with new styles and techniques without the limitations imposed by steep learning curves or costly software fees.
The platform’s ability to generate consistent, high-quality content across multiple formats means that even personal projects can achieve a professional finish. From personal blogs to experimental art installations, GizAI’s free, no sign up policy makes it accessible to anyone with a passion for creativity. (Inline Source links)
How to Get Started with GizAI
Starting your creative journey with GizAI is remarkably simple. Here’s how you can dive into the world of free AI-powered content creation:
-
Visit the GizAI Website: Go directly to the GizAI website and browse through its array of features and functionalities. The intuitive design allows you to explore various tools without needing to create an account first.
-
Try It for Free: Click on the “Try for free, no login” option to instantly access the AI generators. Whether you’re interested in AI Chat, AI Video, or even interactive story creation, there’s a dedicated tool ready to use.
-
Explore Multiple Formats: Experiment with different response formats—whether it be dynamic text, mind maps, or media-included outputs—to see which one best fits your creative needs.
-
Collaborate and Save: Utilize GizAI’s real-time collaboration features if you’re working with a creative team, and take advantage of integrated cloud storage to securely save your projects for later edits.
-
Expand Your Creativity: Take on new projects like interactive storytelling, digital marketing campaigns, or even educational content. The versatility of GizAI enables you to explore a wide range of creative disciplines without changing platforms.
The process is designed to be as frictionless as possible, ensuring that you spend your time creating rather than managing subscriptions or sign up processes.
The Future of Free AI Content Creation with GizAI
The landscape of AI content creation is evolving rapidly, and GizAI is well-positioned at the forefront of this revolution. As more creatives and professionals demand accessible, high-quality AI tools that do not require mandatory registration or expensive subscriptions, GizAI continues to innovate and expand its features.
Future updates promise even more powerful integrations—such as enhanced collaborative features, seamless integration with third-party applications, and further support for emerging creative formats. The platform’s commitment to privacy and no-data-sharing policies is set to inspire confidence among a broader user base, encouraging even more professionals to test the limits of what AI-powered creativity can achieve. (Inline Source links)
Moreover, as digital transformation continues to dominate every industry from advertising to education, the need for platforms like GizAI that democratize access to advanced AI tools will only grow. GizAI’s blend of advanced technology, user-friendly design, and ethical data management practices positions it as the go-to platform for anyone looking to harness the power of AI without any administrative hurdles.
Real User Reviews and Community Impact
User testimonials are a strong testament to the effectiveness of GizAI. Creative professionals and educators alike have praised the platform for its ease of use and robust functionality. Many have noted that the no sign up, free access policy has revolutionized the way they approach content creation—allowing them to explore diverse ideas, collaborate with peers, and launch projects faster than ever.
Communities ranging from digital marketing groups to independent filmmakers have formed around the GizAI ecosystem, creating an environment rich in shared knowledge and creative inspiration. These communities contribute to continuous improvements and feature requests, making GizAI not only a cutting-edge platform but also a user-driven tool that evolves based on real-world needs and feedback. (Inline Source links)
Final Thoughts: Embrace the Future of Free AI Creativity
GizAI is more than just an AI-powered content creation tool—it is a revolutionary platform transforming the creative landscape by removing barriers and making premium technology accessible to all. With its robust suite of features that span across text, image, video, audio, and interactive storytelling, GizAI empowers everyone from digital marketers and educators to artists and developers.
The no sign up, free access model is a breath of fresh air in an industry typically burdened with subscription fees and cumbersome registration processes. Instead of focusing on monetization through sign ups, GizAI places the creativity and innovation of its users at the heart of its mission—ensuring that AI truly remains an accessible, human right.
By leveraging GizAI’s comprehensive suite of tools, you can embrace your creative potential fully and effortlessly. Whether you need to craft engaging narratives, produce visually compelling graphics, or collaborate on dynamic multimedia projects, GizAI is designed to meet your every need without slowing you down with administrative overhead.
As we look to the future, platforms like GizAI are setting the benchmark for what advanced AI content creation should be—intuitive, powerful, accessible, and secure. Step into the world of free AI creativity and see how GizAI can transform your creative process today.
Experience the freedom to innovate, share, and create without limits. Embrace GizAI’s all-in-one ecosystem for free, no sign up AI tools, and join a growing community of creative professionals who are redefining what’s possible in digital content creation. (Inline Source links)
By choosing GizAI, you’re not only opting for a tool—you’re committing to a movement where access to technology is a right, and creativity is limitless. Enjoy the power of cutting-edge AI at your fingertips, and let GizAI be your partner in crafting the future of content creation.